Petit rappel
Pour mettre à jour les pages de votre site Internet, pensez à activer le Visual Builder en haut à gauche.
Cliquez sur ![]()
Puis ![]()
Pour enregistrer vos modifications.
Guide d’utilisation rapide
Les bases

Ajouter un Module
Les modules doivent se positionner à l’intérieur d’une rangée (cadre vert).
Pour ajouter une rangée, clique sur le bouton + vert et choisis une colonne.
Pour ajouter un module, clique sur un bouton + gris présent à l’intérieur des rangées.
Une petite fenêtre s’ouvre avec un menu sous forme de cartes.
Ajouter du texte
Les modules doivent se positionner à l’intérieur d’une rangée (cadre vert).
Pour ajouter une rangée, clique sur le bouton + vert et choisis un type de rangée. Par exemple : rangée normale / 1 colonne.
Pour ajouter un module, clique sur un bouton + gris présent à l’intérieur des rangées.
Une petite fenêtre s’ouvre avec un menu sous forme de cartes.
Les modules sont rangés par ordre alphabétique : Fais défiler le menu vers le bas jusqu’à ton choix ou utilise la barre de recherche tout en haut de la fenêtre de module.
Sélectionne le module Texte.
Ajouter une image
Pour créer et modifier le module image directement sur le visuel de ton site, tu dois activer le visual builder.
Ajouter un Module Image
Les modules doivent se positionner à l’intérieur d’une rangée (cadre vert).
Pour ajouter une rangée, clique sur le bouton + vert et choisis un type de rangée. Par exemple : rangée normale / 1 colonne.
Pour ajouter un module, clique sur un bouton + gris présent à l’intérieur des rangées.
Une petite fenêtre s’ouvre avec un menu sous forme de cartes.
Les modules sont rangés par ordre alphabétique : Fais défiler le menu vers le bas jusqu’à ton choix ou utilise la barre de recherche tout en haut de la fenêtre de module.
Sélectionne le module Image.

Votre site propose trois possibilités pour mettre en ligne simplement une image :
Bibiothèque de Médias, te permet de sélectionner une image que tu as déjà mise en ligne précedemment.
Envoyer des fichiers, te permet de charger une image depuis ton ordinateur et de la stocker dans ton site.
Le champ Url, te permet d’indiquer l’adresse url exacte de ton image.
Ajouter une galerie
Partager des images sur son site est souvent un moyen très efficace d’attirer rapidement l’attention de ses visiteurs et d’augmenter sa crédibilité auprès de ses clients. Le Module Galerie se présente sous forme de grille ou de diapos et peut accueillir un grand nombre d’images grâce à un système de pagination.
Diapo ou Grille ?
La présentation diapo présente une photo après l’autre.
La présentation grille affiche plusieurs images à la fois sous forme de vignettes. Quand le visiteur clique sur l’une d’elle, la photo s’agrandit.
Pour créer et modifier le module Galerie directement sur le visuel de ton site, tu dois activer le visual builder.
Ajouter un Module Galerie
Les modules doivent se positionner à l’intérieur d’une rangée (cadre vert).
Pour ajouter une rangée, clique sur le bouton + vert et choisis une colonne.
Pour ajouter un module, clique sur un bouton + gris présent à l’intérieur des rangées.
Une petite fenêtre s’ouvre avec un menu sous forme de cartes.


Les modules sont rangés par ordre alphabétique : Fais défiler le menu vers le bas jusqu’à ton choix ou utilise la barre de recherche tout en haut de la fenêtre de module.
Sélectionne le module Galerie.
Clique sur Mise à jour de la galerie et sélectionne toutes les images que tu souhaites afficher.
Partie image
Indique le Nombres d’images que tu souhaites voir apparaître sur chaque page. Si le nombre d’images de la galerie est supérieur au nombre d’image à afficher, divi affichera automatiquement une pagination pour que le visiteur puisse voir l’intégralité de ta galerie.
Si tu indiques 6, cela signifie que tes images vont s’afficher 6 par 6 en mode grille.
Cette option n’est utile que si tu souhaites afficher tes images en mode grille. Elle disparaîtra si tu optes pour le mode diapo dans l’onglet style (Le mode diapo affiche chaque image individuellement en grand format l’une derrière l’autre.)
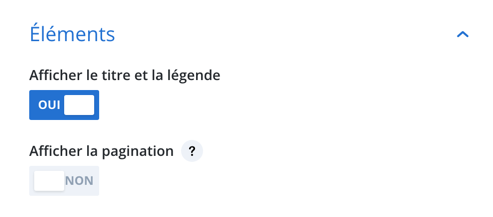
Partie élément
Indique ici si tu souhaites que le titre et la légende de ton image apparaissent en dessous de celle-ci.
Tu peux modifier le titre et la légende de chaque image en retournant dans images > mise à jour de la galerie et en cliquant sur l’image que tu souhaites éditer.
Fais glisser le curseur pour indiquer à Divi si tu souhaites ou non conserver la pagination en mode grille. Si tu n’affiches pas la pagination, seules les premières images de ta bibliothèque seront visibles.